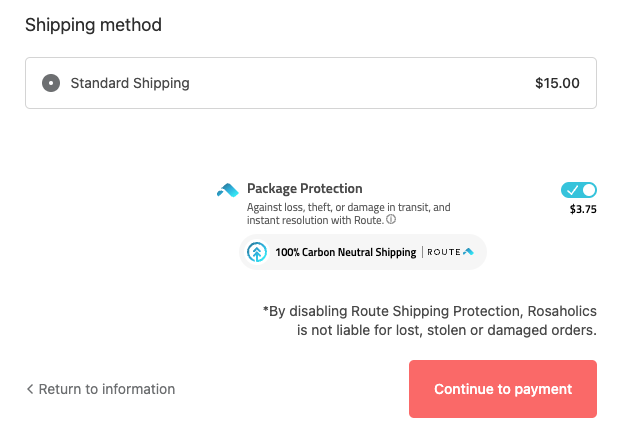
Follow these steps to add a disclaimer to the Swipe asset on Shopify.
- In Shopify, click on Online Store > Themes on the left side of the page.
- On the live theme, click Actions > Duplicate.
-
The duplicate theme will show as Copy of.... Click Actions > Rename and name it Swipe Test.
Note: If you already having a theme called “Swipe Test”, use that theme.
- On that theme, go to Actions and click Edit Code.
- Select the file where swipe div code was originally added (EX: checkout.liquid).
- Find the Swipe div code. Tip: Press Ctrl + F and search this entire code or part of it <div class=”swipe-div”></div>
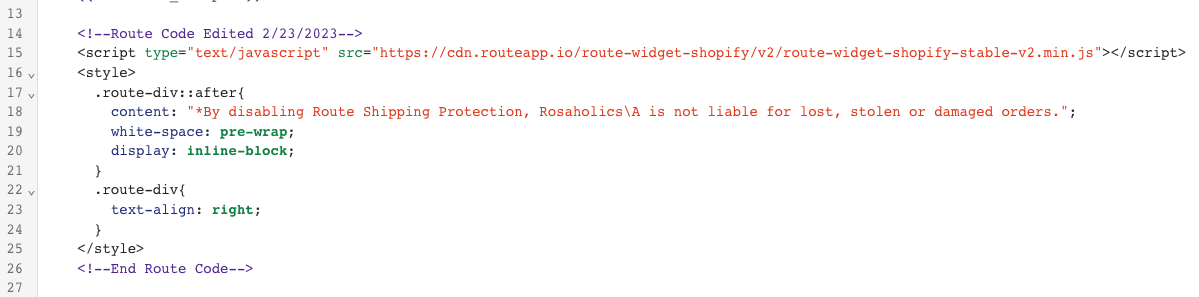
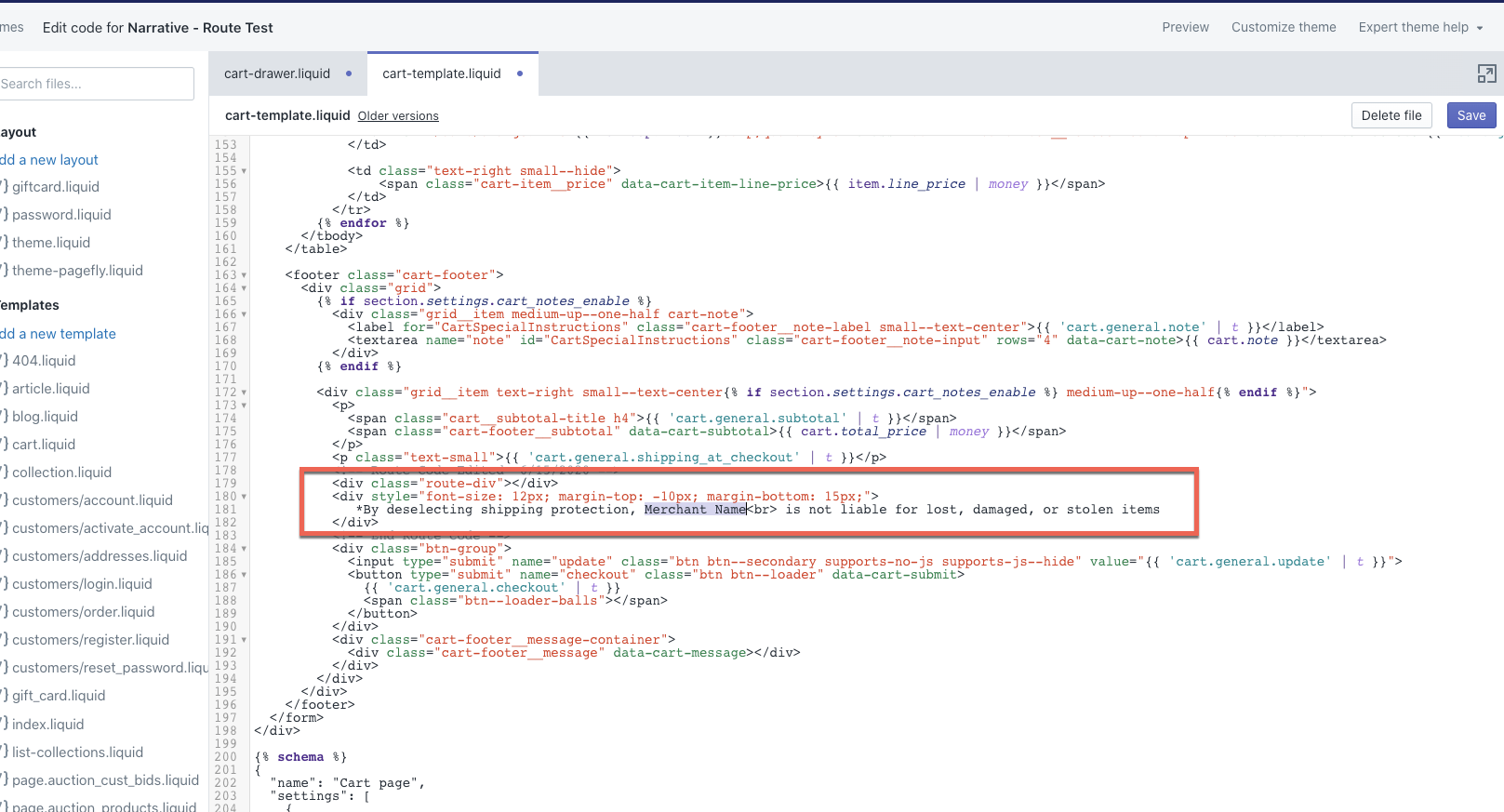
- Once you locate the Swipe div code, click on the line below it and add this code:
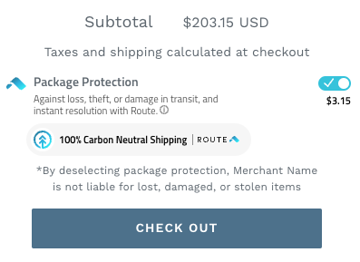
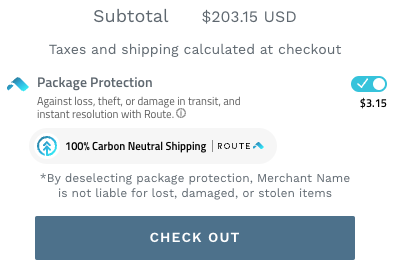
<div style="font-size: 12px; margin-top: -10px; margin-bottom: 15px;">*By deselecting package protection, Merchant Name<br> is not liable for lost, damaged, or stolen items</div>
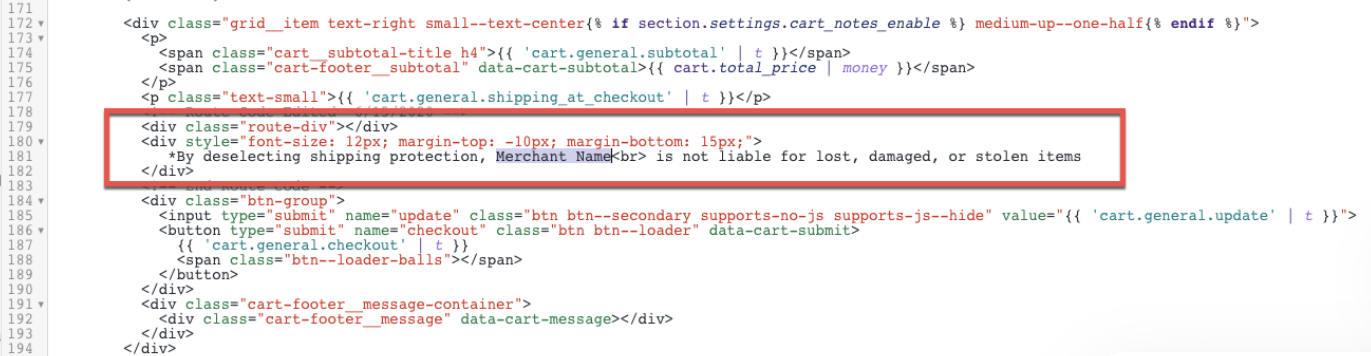
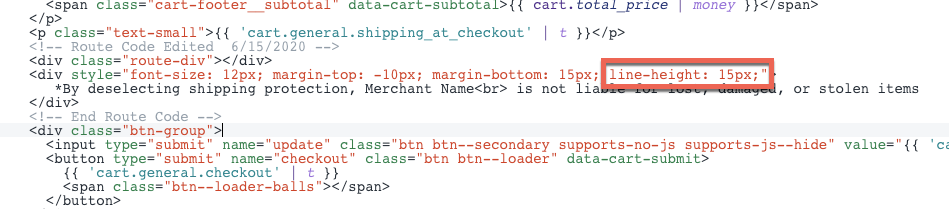
The code in the file should look like this:


Styling tips:
Use the following options depending on the CSS styling desired:
- margin-top: can increase/decrease the amount of space (margins) above the Swipe asset disclaimer
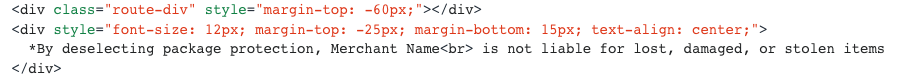
Example margin-top adjustment:

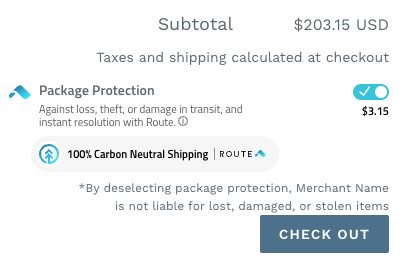
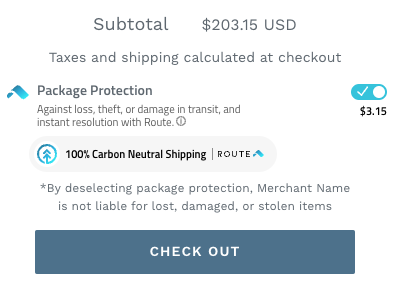
Result:

- margin-bottom: can increase/decrease the amount of space (margins) below the Swipe asset disclaimer
Example margin-bottom adjustment:

Result:

- text-align: can align the Swipe asset disclaimer text to the left, centered, or to the right
Example text-align adjustment (right-aligned to centered):

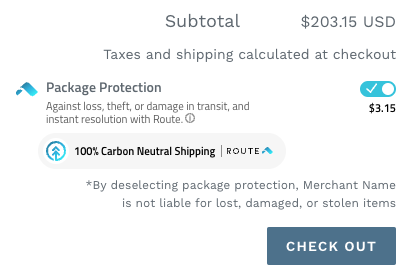
Result (before and after):

- line-height: can increase/decrease the height of between the text in the Swipe asset disclaimer
Example line-height adjustment (decreased line-height):

Result (before and after):